< 이전 내용을 보고 오지 못한 분들을 위해 링크 남겨드립니다. >
<준비 단계>
https://peuming.tistory.com/11
오토핫키 [AHK] 셀레니움 크롬 드라이버 없이 사용하기
안녕하세요, 본 원문은 https://github.com/Xeo786/Rufaydium-Webdriver 의 자료를 가지고 제작되었습니다. 크롬 셀레니움을 사용할때 오토핫키, 혹은 다른 언어도 크롬 드라이버를 사용하였습니다. 이 Rufay
peuming.tistory.com
<루파디움 기초문법>
https://peuming.tistory.com/19
오토핫키 [AHK] 루파디움(셀레니움 대용) 네이버 로그인하기-1
Xeo786/Rufaydium-Webdriver / Github https://github.com/Xeo786/Rufaydium-Webdriver 루페디움 깃허브에 들어가서code -> download ZIP 를 눌러 알집으로 다운로드 합시다 알집을 풀면 Lib 폴더를 제외하고 위 이미지처럼
peuming.tistory.com
<가장 우선시 되어야하는 항목입니다>
1.
Web 요소 식별 및 기초적 개발 지식
HTML, CSS, JavaScript 등의 기본적인 웹 기술을 이해하는 것이 중요합니다. 웹 페이지의 요소를 식별하고 상호 작용하기 위해 필요하며, 웹 페이지내 요소를 식별하는 다양한 방법을 어느정도는 알고 있어야합니다.
2.
루파디움 라이브러리 이해
루파디움의 기본문법 및 지원하는 명령어등이 숙달되어있어야합니다.
3.
드라이버의 이해
웹 드라이버( ChromeDriver 사용 ) 의 이해가 필요합니다.
왜 셀레니움 즉, 루파디움을 사용하는가?
1. 동적 데이터 크롤링
지금의 웹사이트들은 기본적으로 동적 이벤트가 많이 존재합니다.
자바스크립트를 통해 사용자가 클릭한 요소들이 페이지이동이 아닌 실시간으로 불러와 작동하는 형태라고 보시면됩니다.
이를 크롤링하기 위함입니다.
2. 웹사이트 조작
사이트 내 다양한 요소 클릭 및 키값 보내기등과 같은 자동화를 할 수 있다.
사이트내 지루한 반복된 작업을 자동화 할 수 있다.
이 이유 하나만으로 시간을 아끼고, 직원을 쓰는 사업장에게 한달월글을 아낄 수있는 이유가 된다.
일단, 해보기
https://nid.naver.com/nidlogin.login?mode=form&url=https://www.naver.com/
https://nid.naver.com/nidlogin.login
페이지 링크에대한 부분도 어느정도 이해가 필요합니다.
흔히 지나치고있는 주소들을 보면, 이 페이지가 어떤 파라미터를 적용하고있구나 라는 유추가 필요합니다
https://nid.naver.com/nidlogin.login?mode=form&url=https://www.naver.com/
의 링크같은경우 mode=form&url=https//www.naver.com 의 형태는
어디서 이 페이지를 들어왔는가? 그리고 페이지 오류가 있을때, 로그인 페이지 전에 있던 페이지를 되돌아 갈 수있는
형태로 추측이 됩니다. 이와같이 상품페이지 같은경우 Page=1&sort=itemsort 등과같이 동적으로 작동하지 않은 페이지구조들은, 페이지1,2,3,4, 형태의 링크형식을 띄고있습니다.

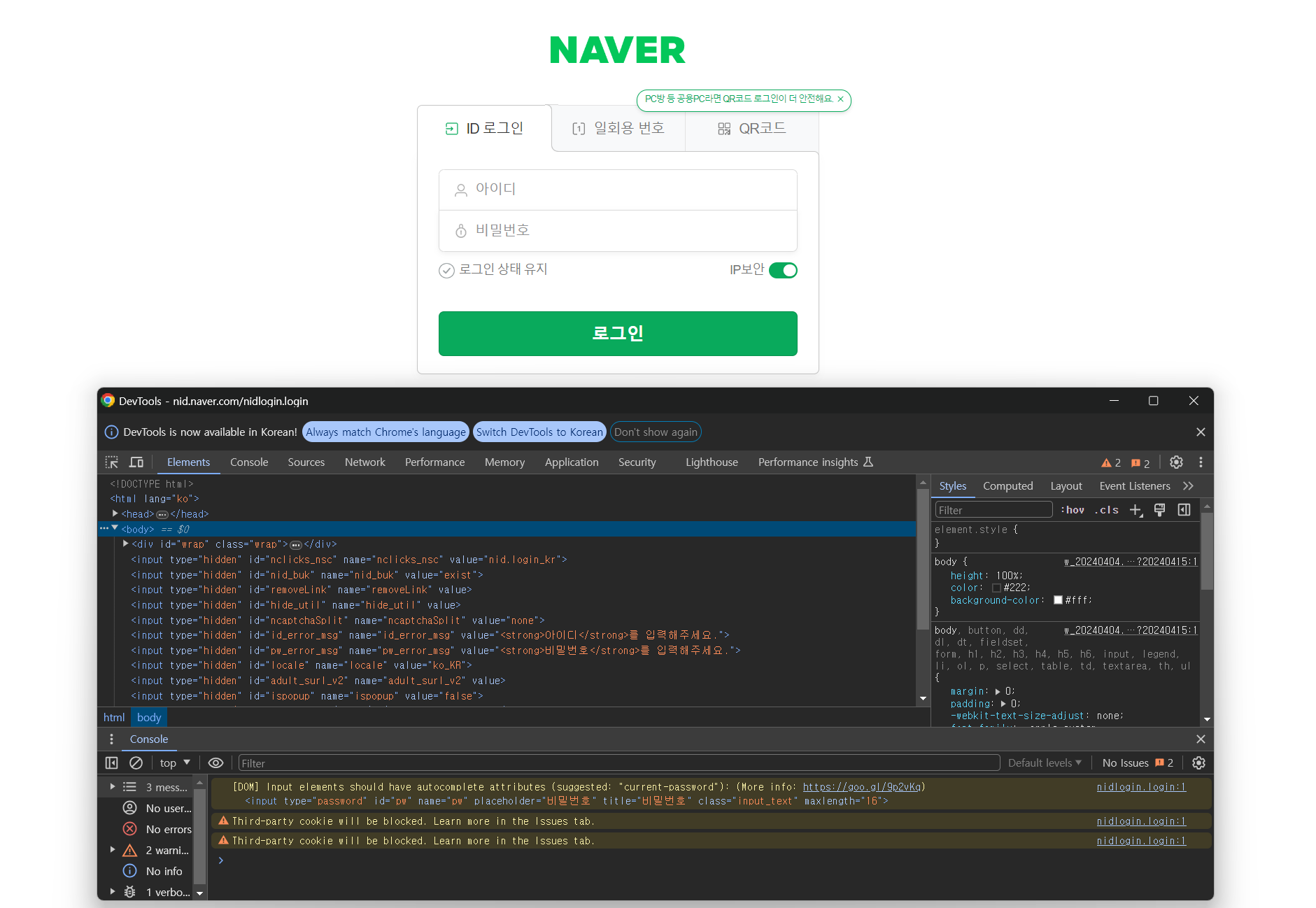
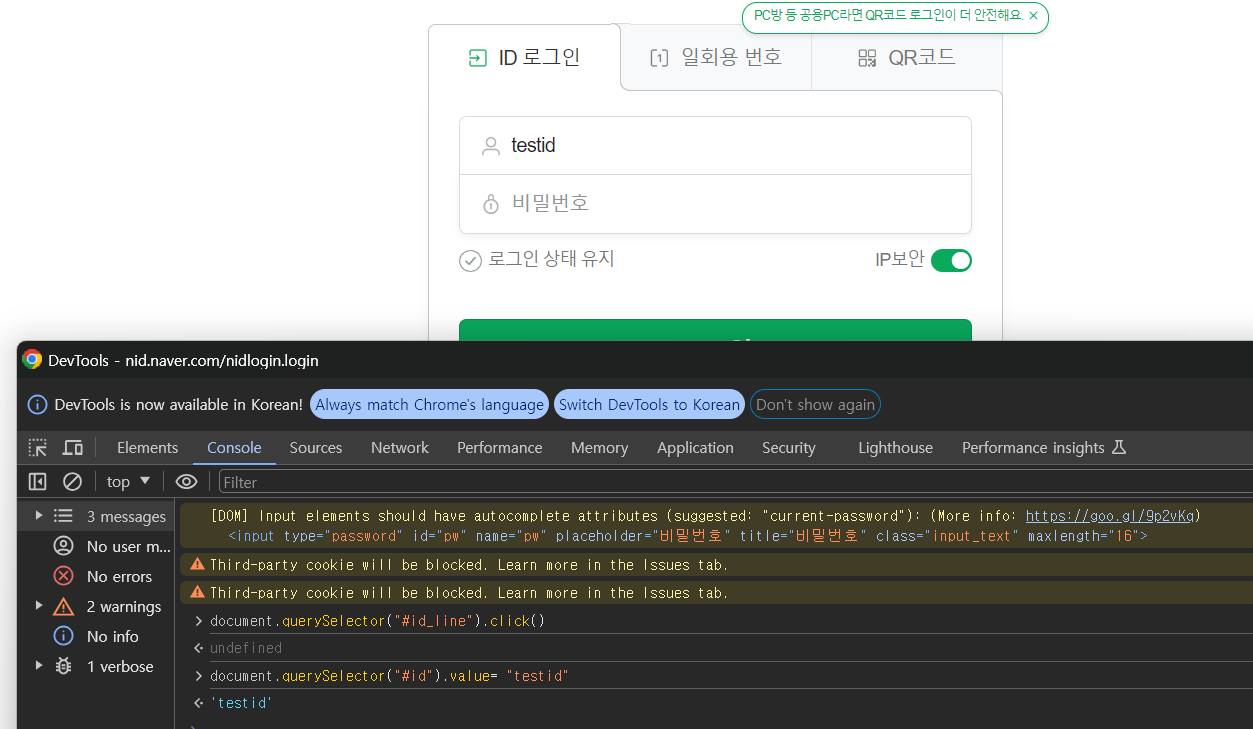
개발자 모드를 켜봅시다.
네이버 로그인 페이지에서 F12를 눌러보세요 ( 위 이미지는 크롬에서 실행된 개발자모드입니다. 다른 웹 브라우저도 지원하니 확인해보세요 )
*만약 f12(개발자모드)를 눌렀는데 켜지지 않거나 켜지고 바로 꺼지는 경우, 금융권에서 설치를 권장하고있는 보안 프로그램이 현재 실행 및 컴퓨터에 설치가 되어있다면 삭제해 주시면 정상 적으로 켜지실 것입니다.
우리가 유심히 봐야하는 것은

네이버 ID 로그인 탭의
아이디 / 비밀번호와 로그인 버튼은 어느 요소로 되어있고 어떻게 작동하는지 부터 봐야합니다.

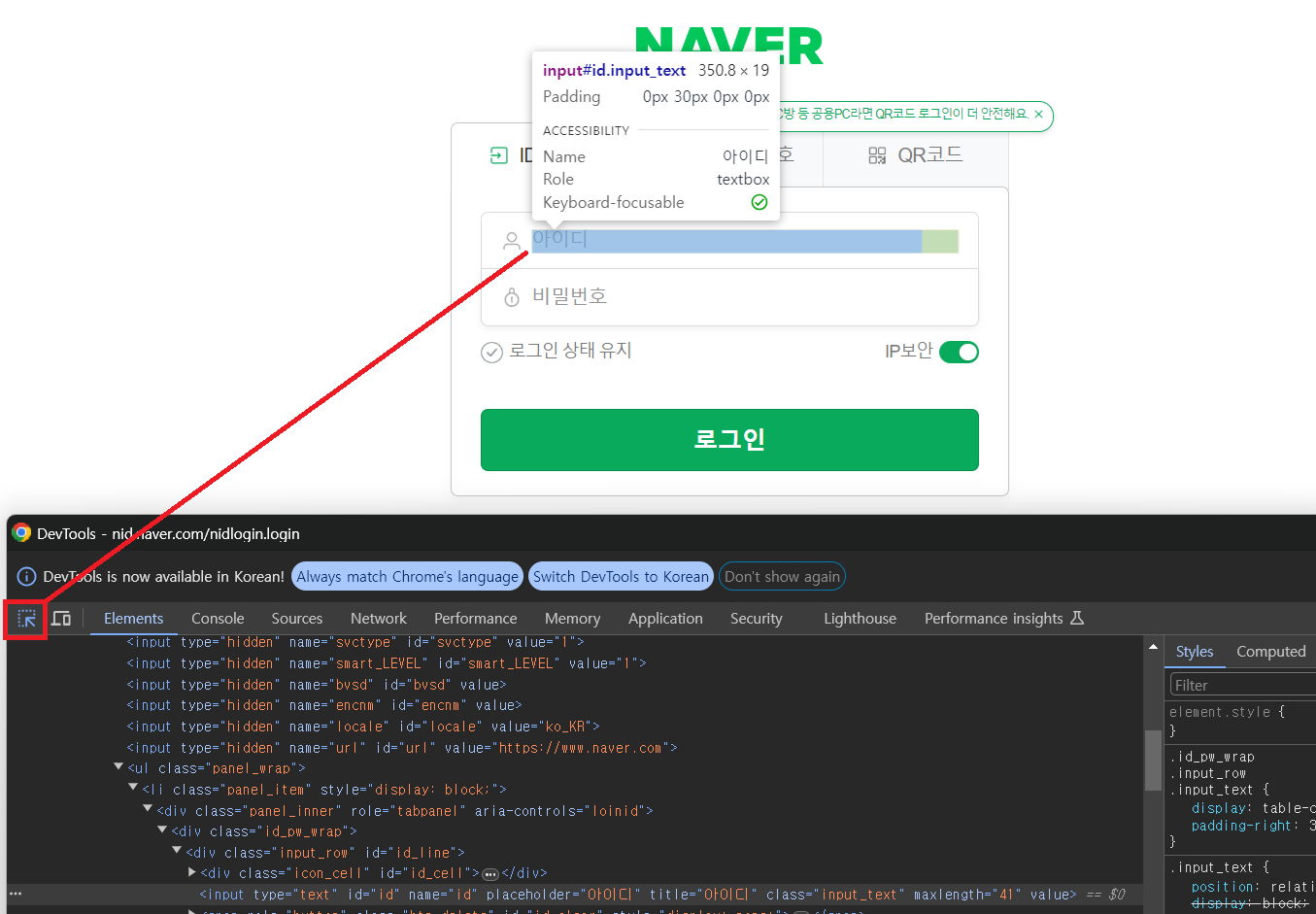
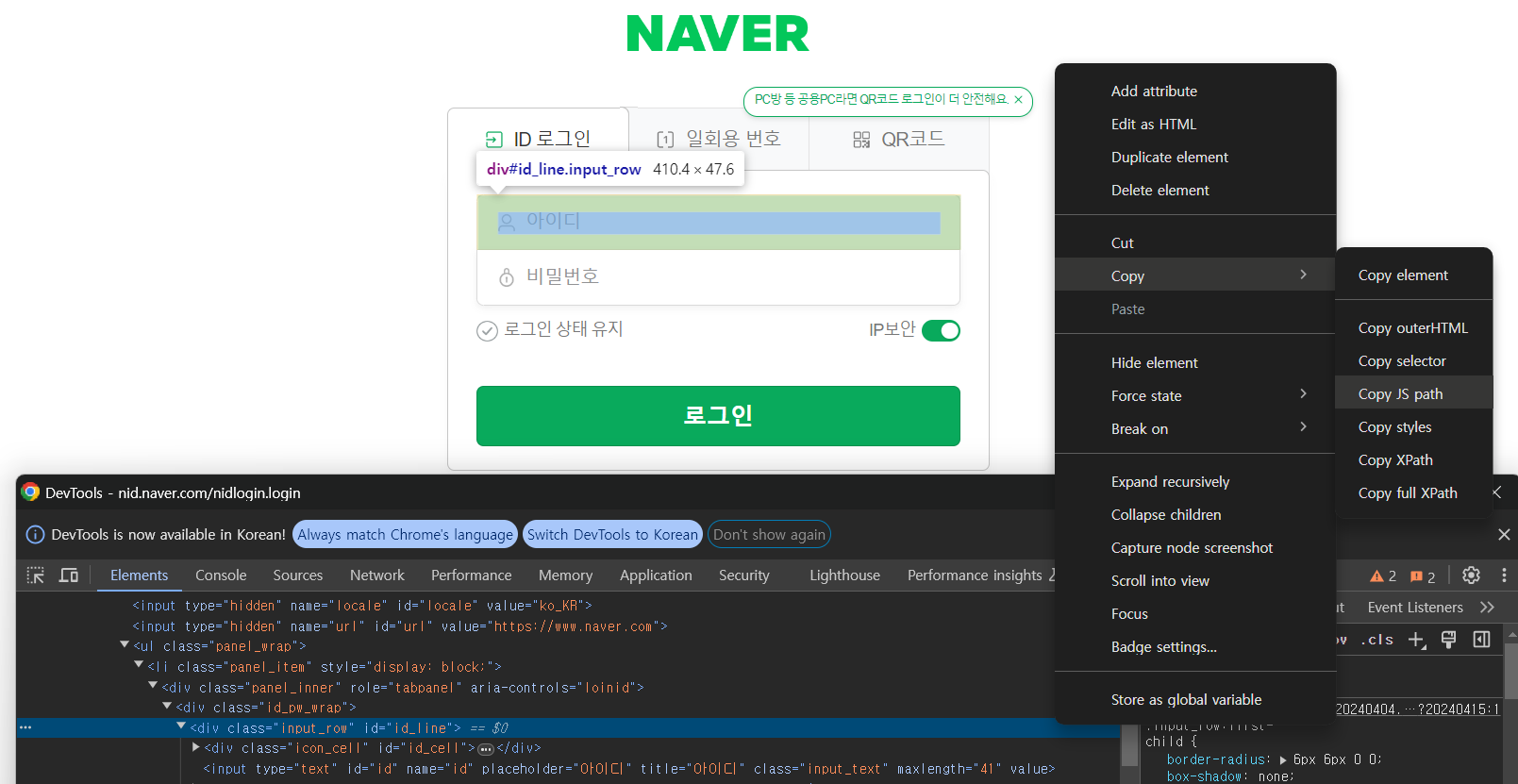
개발자모드의 왼쪽 상단의 네모 커서모양을 클릭후, 아이디 칸에 마우스를 대시고 클릭해보면 하단
input type="text" id="id" name="id" placeholder="아이디" title"아이디" class="input_text" 형태를 가진 요소가 선택되어있습니다.

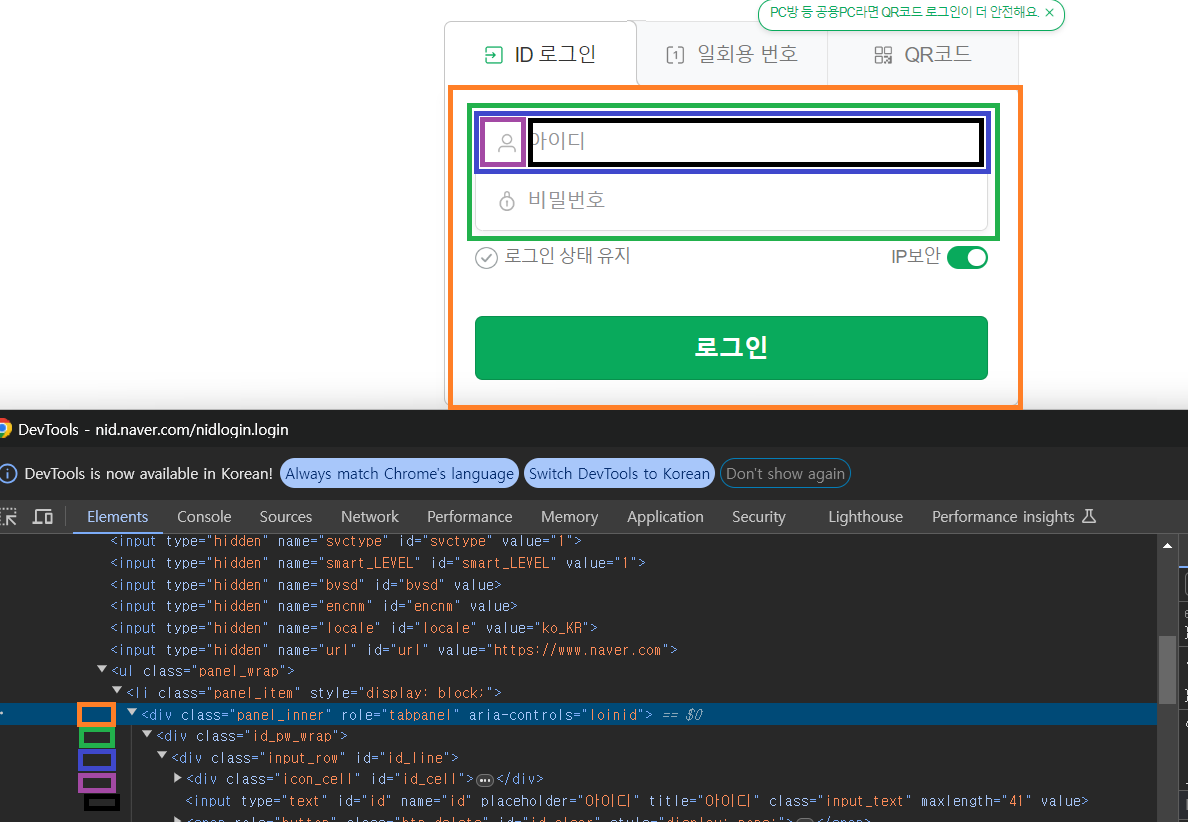
Div 요소 panel_inner 라는 요소안에,
id_pw_wrap 즉 아이디 비밀번호를 감싸주는 요소가 있고, 그 안에
input_row의 아이디 칸이 있으며
icon_Cell 아이콘과, input형식의 input_text 입력칸이 같이 있습니다.
부모가 자식을 감싸고 있는 형태지요
div 요소를 가지고 텍스트를 입력시키면 안되고, input 요소를 선택하여 텍스트를 입력하게 해야합니다.

input 요소라고 말했는데 왜 인풋을 감싸고있는 영역을 선택하는건가요 ?
우리는 매크로, 자동화라는 개념에서 간단하게 다가가서 제작하면되지만, 사람이 하는 행동을 그대로 따라하기 위함입니다. 영역을 클릭하고 아이디를 입력하고, 탭 혹은 비밀번호칸을 클릭하고, 내용을 적고 ,엔터를 누르거나 로그인버튼을클릭해서 로그인을 하듯이요 .
위 이미지 처럼 영역을 오른쪽클릭 -> Copy -> Copy JS path를 클릭해봅시다.
그 다음

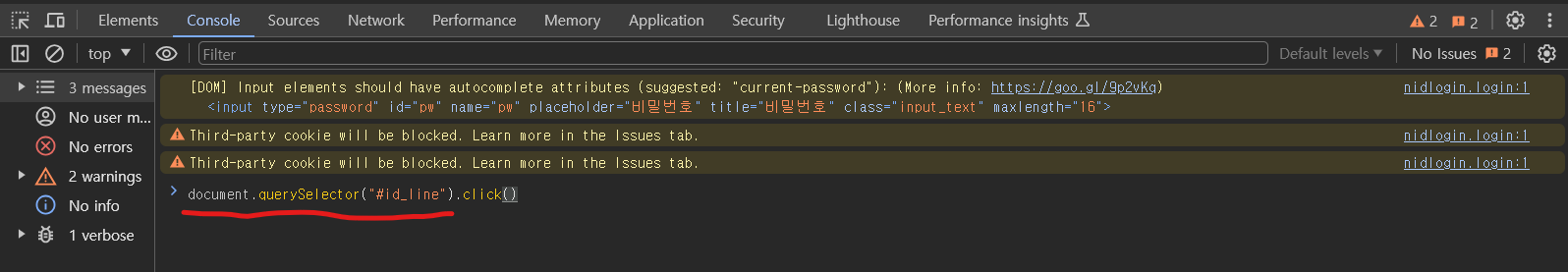
개발자모드의 콘솔탭에 들어가서 컨트롤 V를 눌러보시면
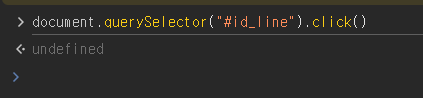
document.querySelector("#id_line") 라고 적힐텐데 거기서 .click() 을 더 붙혀서 엔터를 눌러봅시다.

반응이 없으시죠 ? 하단에 Undefined가 뜨면 문제가 없습니다.
이 과정이 실제 웹사이트에서 테스트를 할 수있는 방법입니다. 잘 기억해주세요 .

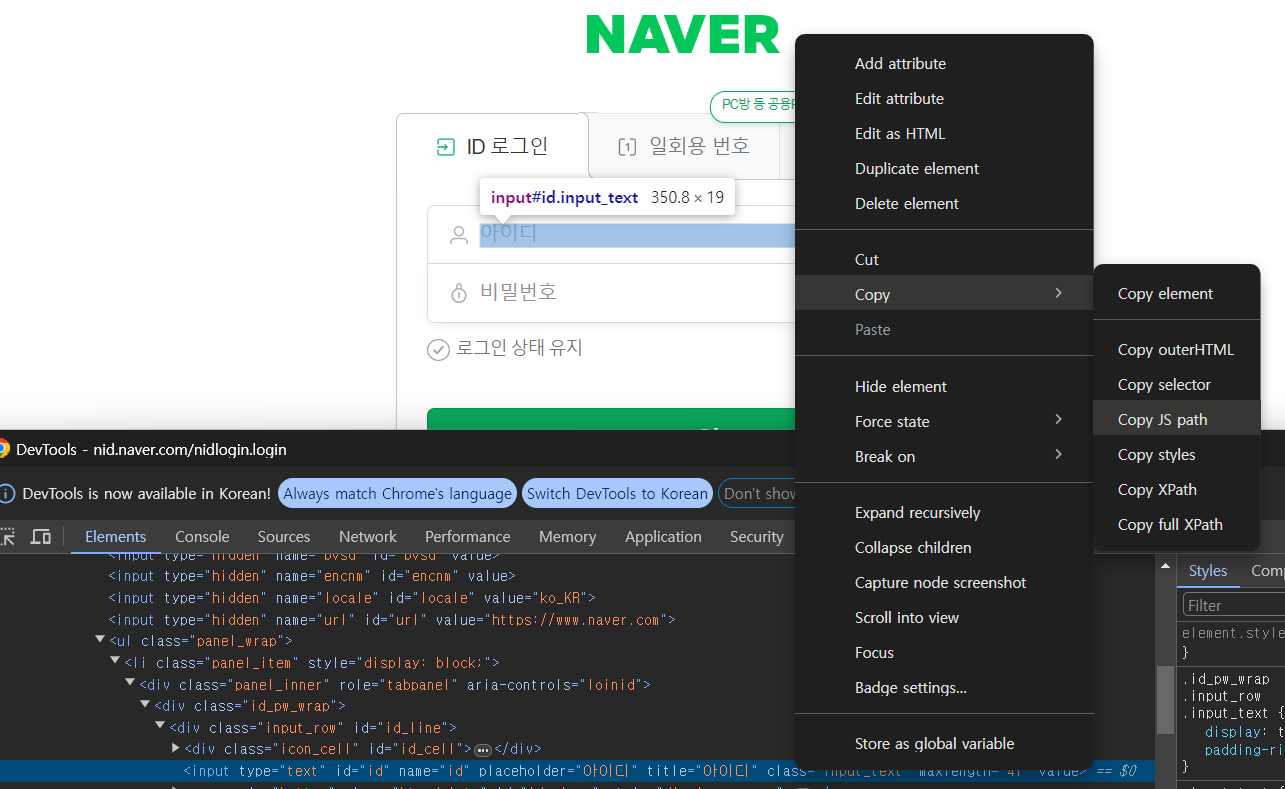
다시 엘리먼트 탭에 들어와서 input 오른쪽클릭 -> copy -> copy js path 눌러주세요

콘솔창에 들어가 컨트롤 v 해주시고 .value="testid"를 적어주세요

이렇게 웹사이트에서 요소를 분석하고 콘솔창을 통해 테스트하는방법까지 배워봤습니다.
다음은 소스를 적용하고, 예외상황을 적용하는 법을 알아보도록하겠습니다
'오토핫키 > 오토핫키 중급강좌' 카테고리의 다른 글
| 오토핫키 [AHK] 루파디움(셀레니움 대용) 네이버 로그인하기-3 (0) | 2024.05.30 |
|---|---|
| 오토핫키 [AHK] 루파디움(셀레니움 대용) 네이버 로그인하기-1 (0) | 2024.05.02 |
| 오토핫키 [AHK] 셀레니움 크롬 드라이버 없이 사용하기 (0) | 2022.08.28 |